Qué es el diseño web responsivo?
Al principio de la web, los usuarios accedían a las páginas a través de sus computadoras de escritorio. Los monitores de esas computadoras, tenían una resolución mínima y máxima y los sitios se diseñaban teniendo en cuenta esos tamaños.
Hoy por hoy, cada vez más usuarios acceden a internet, desde sus smartphones y tablets. En paralelo, las pantallas de escritorio tiene cada vez resoluciones más grandes.
Entonces , cómo hacemos para diseñar sitios que se vean bien en todos los dispositivos?
La solución a esto, vino de la mano de lo que se conoce como diseño web responsivo, o responsive web design.
Las páginas web responsivas adaptan y optimizan su contenido al tamaño de la pantalla de cada dispositivo de manera que garantizar una buena experiencia por parte de los usuarios.
Todos los elementos (imágenes, videos, sliders, mapas, menúes, y texto) no tienen tamaños fijos sino que se adaptan y son redistribuidos en la pantalla.
Cuantas veces te paso de acceder desde un celular a una página y tener que hacer zoom para leer los textos , ver en grande una imagen o hacer clic en un link?
Los sitios responsivos adaptan su contenido para que ya no tengas que hacer zoom.
Cómo me doy cuenta si un sitio es responsivo?
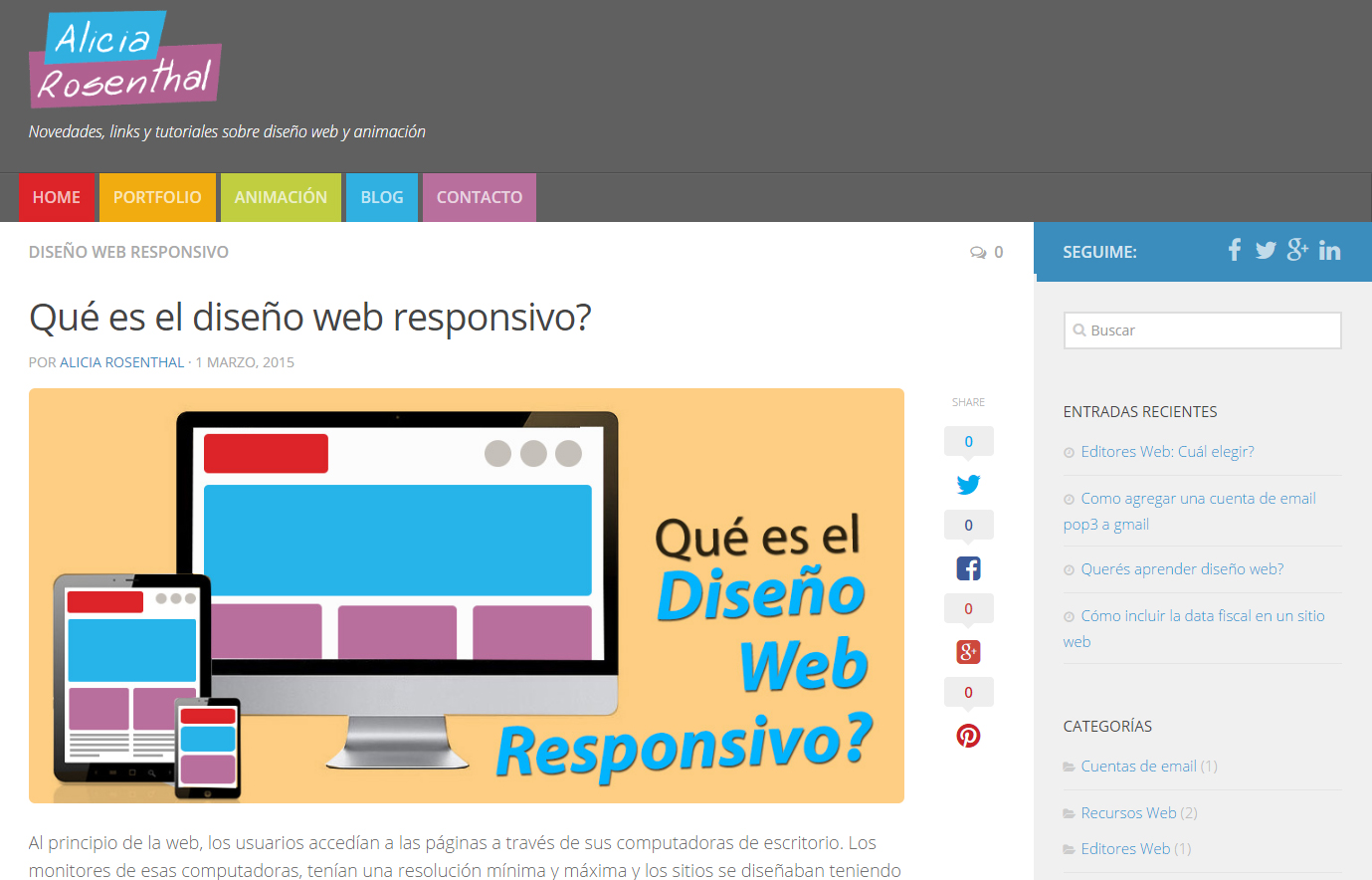
Si achico la ventana del navegador y el contenido se achica o adapta el sitio es responsivo. Prueben con achicar la ventana de este blog, y van a ver lo que pasa:
Esto es lo se ve desde una computadora de escritorio

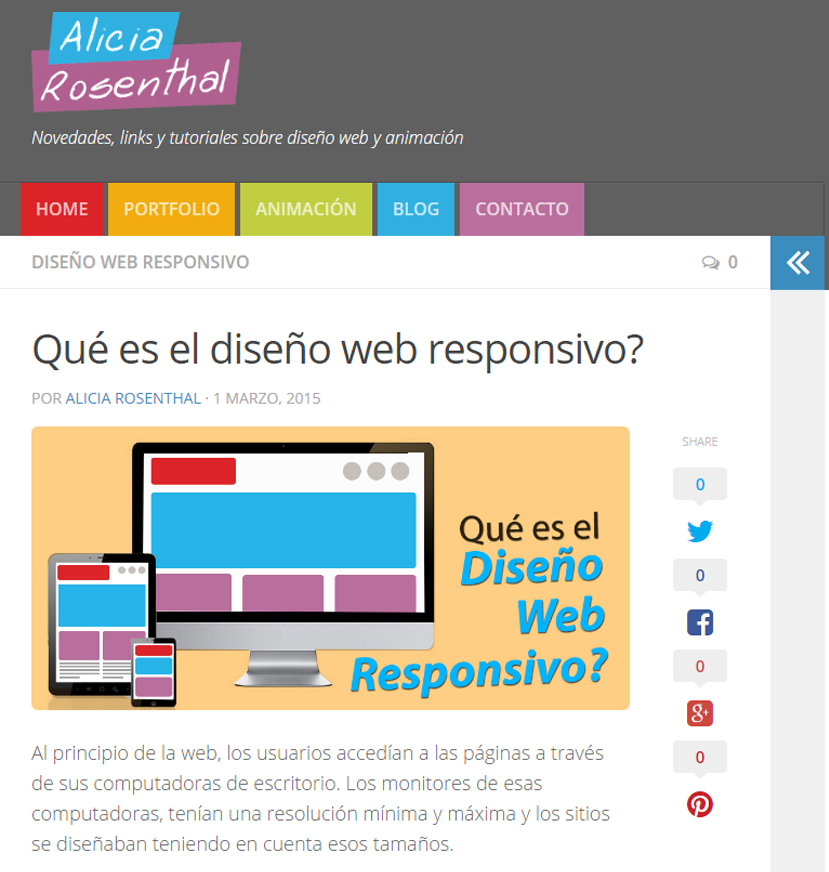
Si el ancho es más chico, como el de una tablet por ejemplo, la barra de menú lateral se colapsa. Eso permite que el espacio para el texto sea considerable y si uno quiere acceder a más información, despliega la barra lateral.

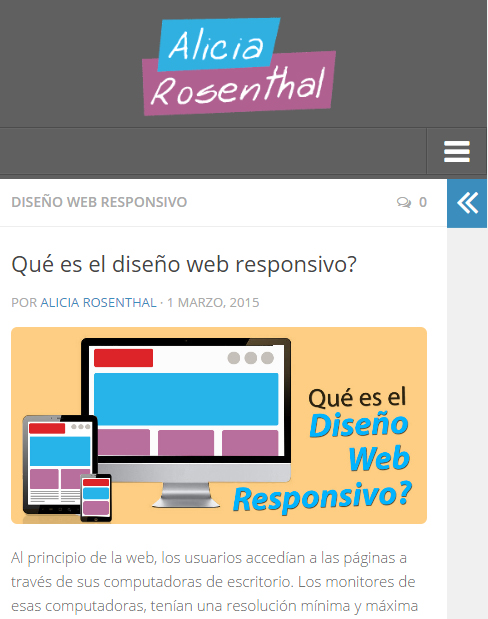
Así sería como se vería en un celular, no solo está colapsado la franja lateral, sino también se colapsa el menú.
Que el menú este colapsado, permite que no ocupe tanto espacio arriba, y el texto empiece antes. Si el usuario quiere cambiar de sección, lo despliega.

Los íconos de compartir en las redes sociales pasan a estar al final del artículo, ganando espacio a lo ancho para el texto.
Por qué es tan importante que nuestro sitio sea responsivo?
Básicamente, porque cada vez más usuarios utilizan sus celulares para buscar información en internet.
- Buena experiencia de usuario.
Teniendo un sitio responsivo, garantizamos una buena experiencia para cualquier usuario, quien puede ver el contenido con buena legibilidad para el tamaño de su pantalla. - No perdemos potenciales clientes que acceden desde los celulares.
Los usuarios quieren obtener la información en el momento que la buscan, no van a tomarse el trabajo de agendar la página y volver a ingresar desde una pc de escritorio cuando lleguen a sus casas o trabajos. - Competitividad en los resultados de búsqueda de Google.
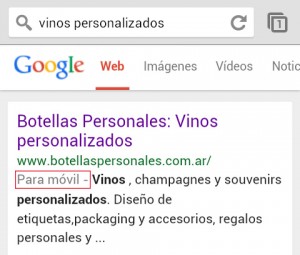
Google está incluyendo una etiqueta, que le indica a los usuarios que acceden desde celulares si el sitio está preparado o no para móviles en el momento de mostrar los resultados de búsqueda.
Si lo está tiene la etiqueta «Para móvil» como se muestra debajo.

- Mantenimiento más simple
Al ser un mismo contenido el que se adapta para los diferentes dispositivos, se reducen los costos de mantenimiento del sitio.
Tu sitio está preparado para celulares?





Seria bueno que hablaras también de la técnica Mobile First. Y si, es fundamental hoy en día diseñar un sitio web responsivo, si no nada.
Hola Nixsur! gracias por tu comentario. Voy a escribir un articulo sobre mobile first.