Cómo saber qué colores y fuente de letra usa una página web?
Muchas veces entramos a un sitio, y nos gustan los colores, la tipografía o los íconos que usa y no sabemos cuáles son o cómo descargarlos.
Css Peeper es una extension de Crhome que permite conocer los colores, fuentes, y recursos que usa una pagina web, obtener los código de color, o descargar directamente cualquiera de los recursos de una manera super simple.
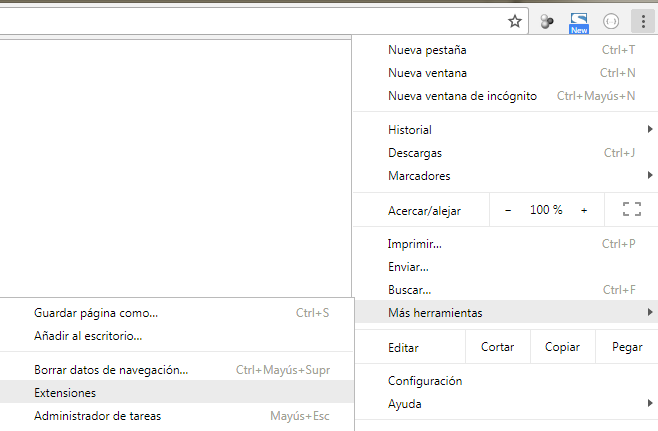
Lo primero que tenemos que hacer, es instalar la extensión, para hacer esto vamos al menu superior derecho de chrome ->más herramientas-> y hacemos click en extensiones.
Nos muestra las extensiones que tenemos intaladas, y un botón para agregar extensión.
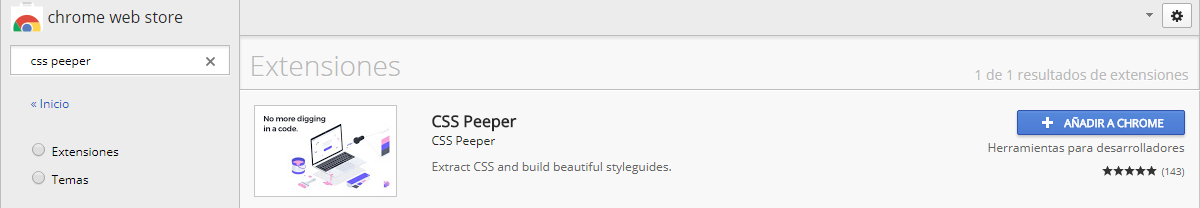
Buscamos la extensión css peeper y hacemos click en añadira a Crhome y Añadir Extensión.
Listo! nuestra extensión ya está instalada.
Ahora, ingresamos a la pagina web que nos gusta y haciendo click en el ícono de p, te despliega una ventana, donde en primer lugar lugar te muestra la tipografía que usa la página web.
En este ejemplo, vemos que usa la tipografía Monserrat para los textos destacados y para el resto del cuerpo de la página Open Sans.
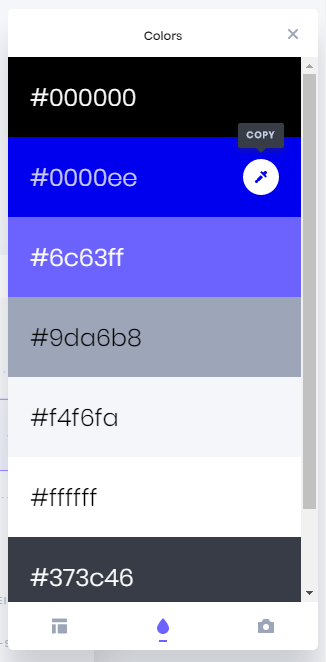
Si, hacemos clic en el ícono de la gota, nos muestra los colores y el código en hexadecimal que el sitio utiliza. Si nos posicionamos arriba de cualquier color, nos permite copiarlo.
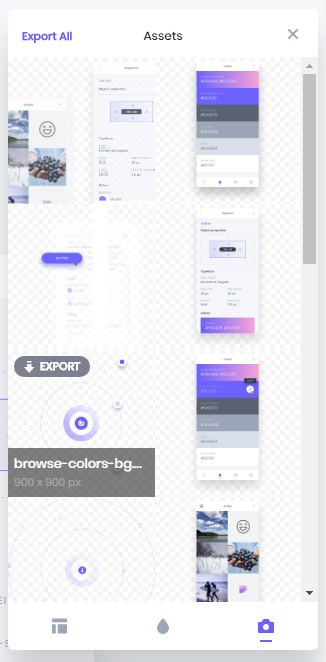
y por último, hay una pestaña con todos los recursos (íconos e imágenes) que el sitio utiliza y si pasamos el mouse por cualquiera de los recursos, nos aparece el nombre de la imagen de la imagen con la extensión y un botón export que nos permite descargarlo.
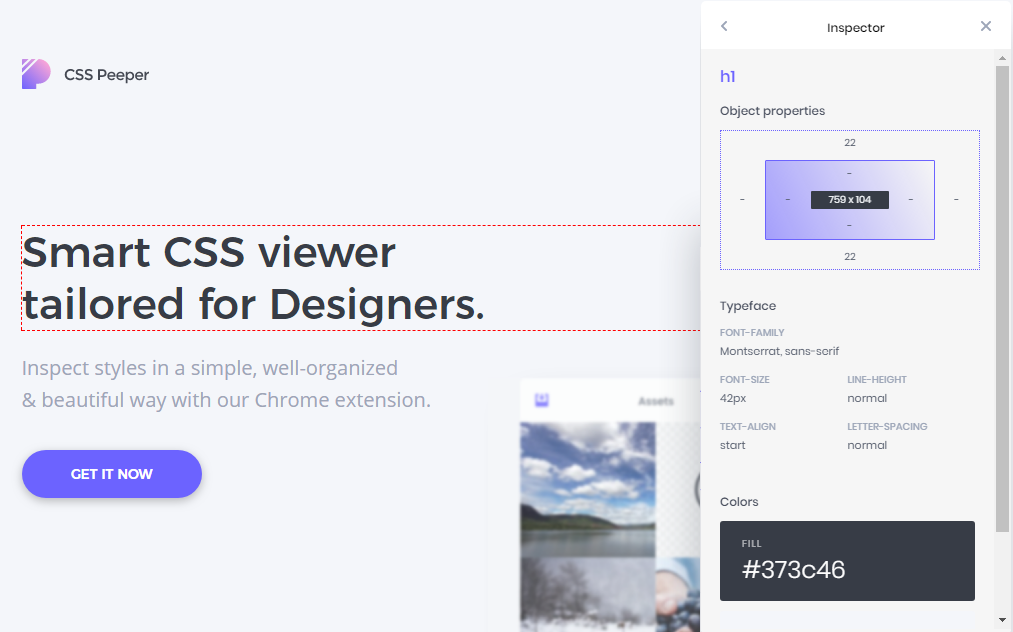
A su vez, con la extensión abierta, si pasamos el mouse, sobre cualquier elemento de la página web, vamos a ver que muestra como un rectangulo a rayas rojo y en la ventana de la extensión, la información de lo que estamos seleccionando.
En este ejemplo, tenemos seleccionado el título principal, nos dice que la tipografía es Monserrat, tamaño de letra 42px, interlineado e interletrado normal y el color en hexadecimal del color de la tipografía. También nos muestra el tamaño en alto y ancho del elemento y el margen interno que tiene.
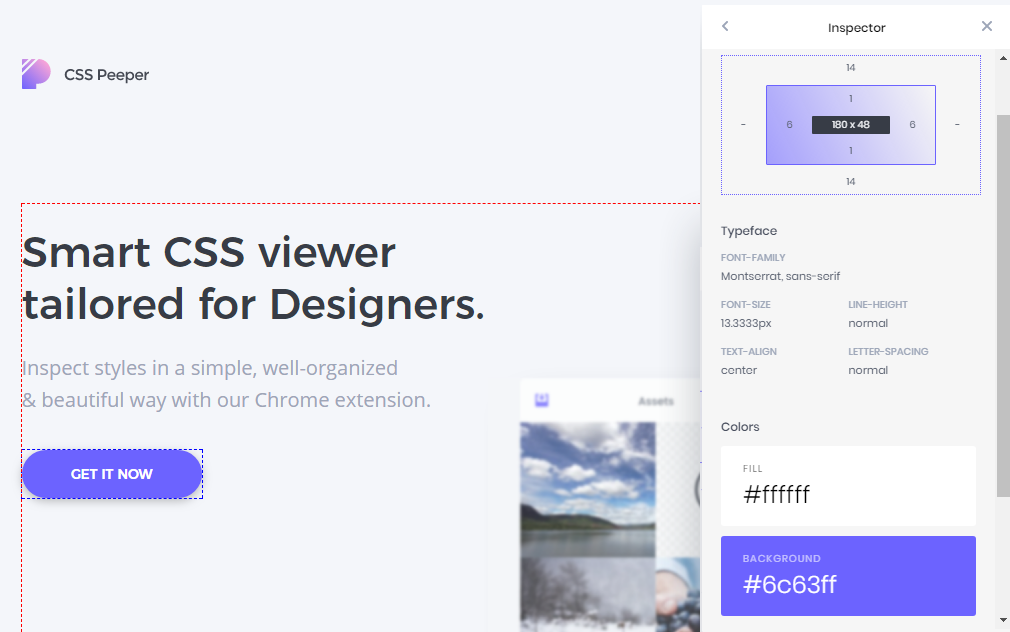
Vamos a seleccionar ahora el botón que dice Get It Now
Vemos primero el tamaño del botón y el margen interno y externo que tiene. La tipografía es Monseratt, tamaño de letra 13.3px, alineación centrada, color de texto blanco y el código en hexadecimal del color de fondo.
Ahora te toca a vos descargarlo y probarlo!















Pues ya no debe existir o ahora tiene otro nombre. Una lástima.